Below is the list of UI Items that can be changed for your Quotec Now. This list tells you what each item will change on the designer and by clicking on the expanders under each item you will be able to see online designer images clearly showing what is affected.
If you are looking for a specific UI Item click the name on the right to jump to it.
Font Name Adjust the font by inputting any https://fonts.google.com/ .
To see what text this changes check out the font colour section below.
Font Colour
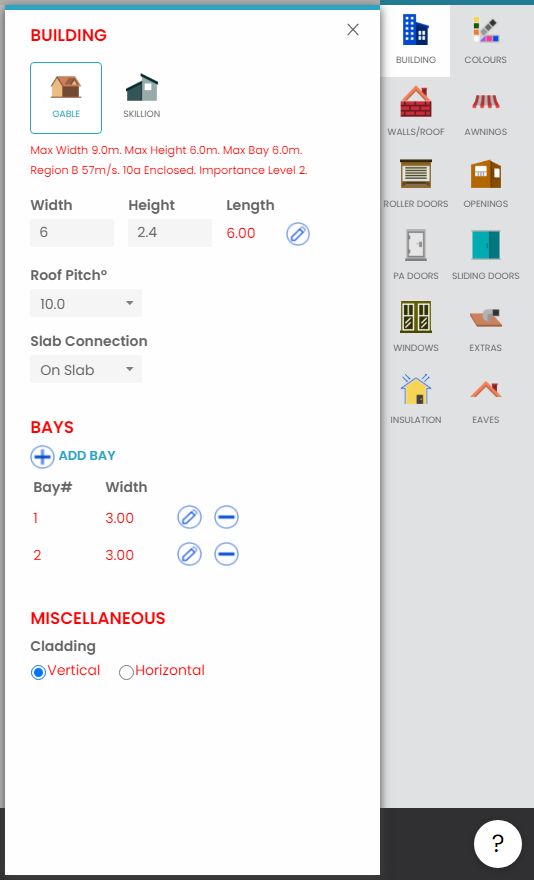
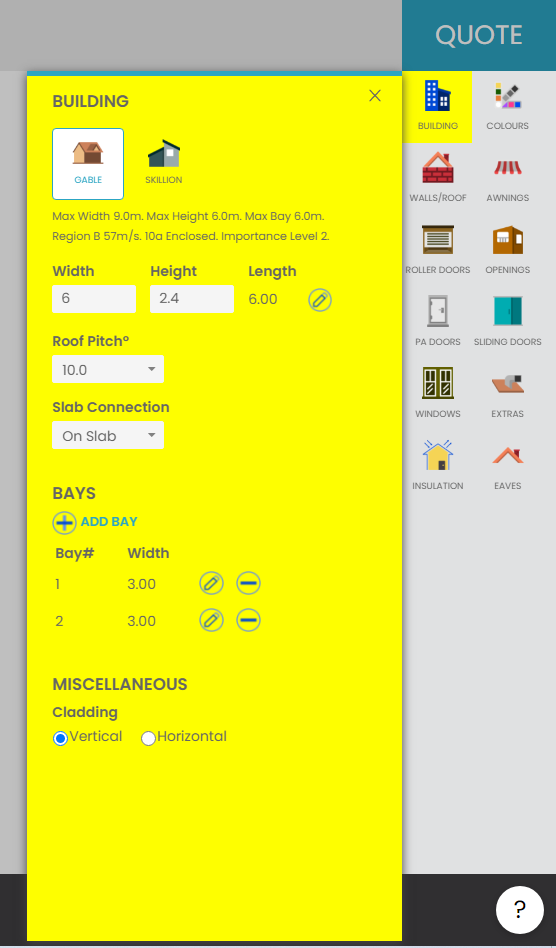
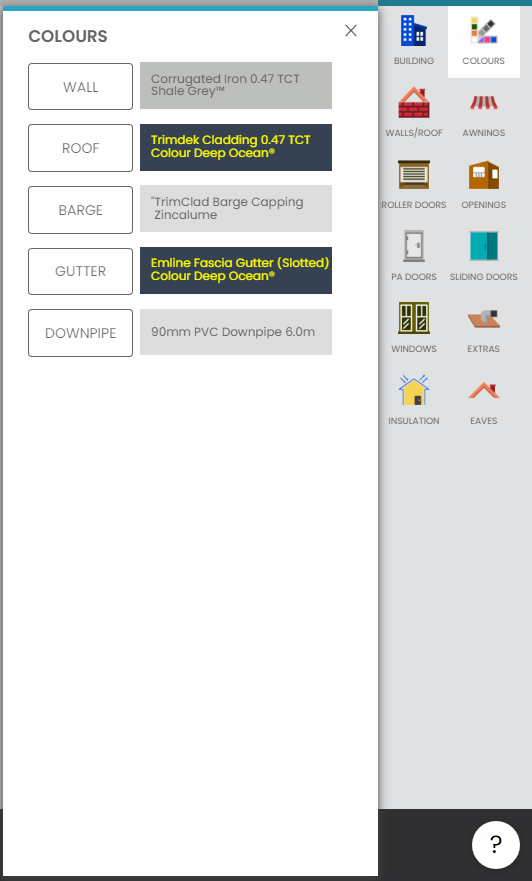
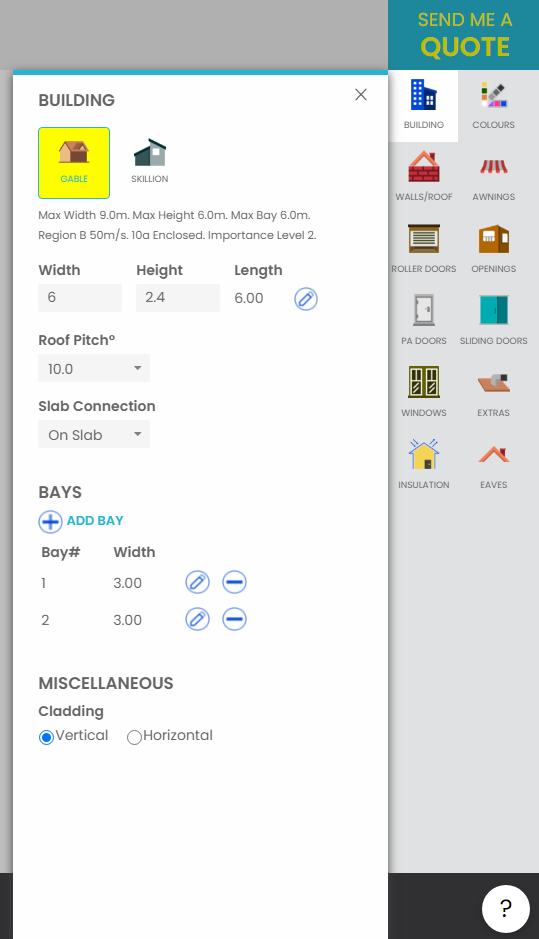
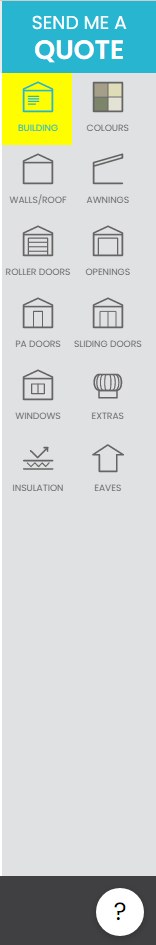
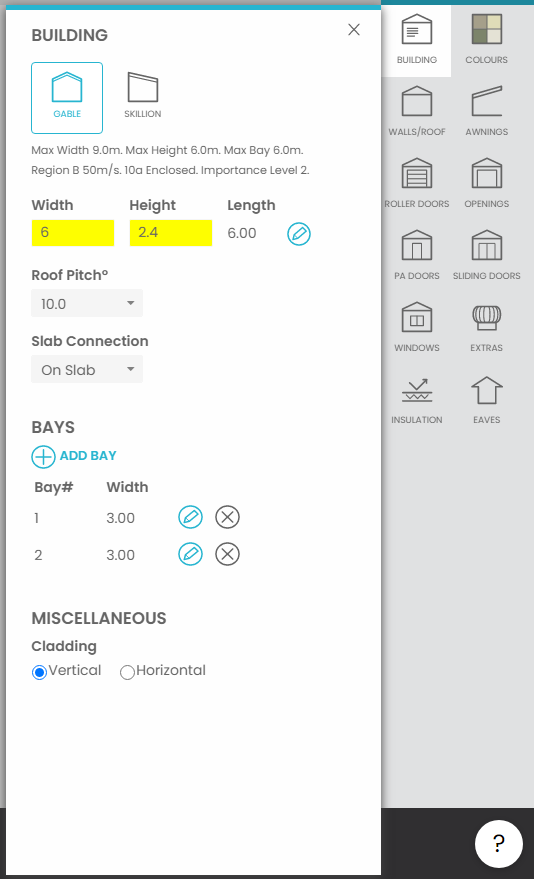
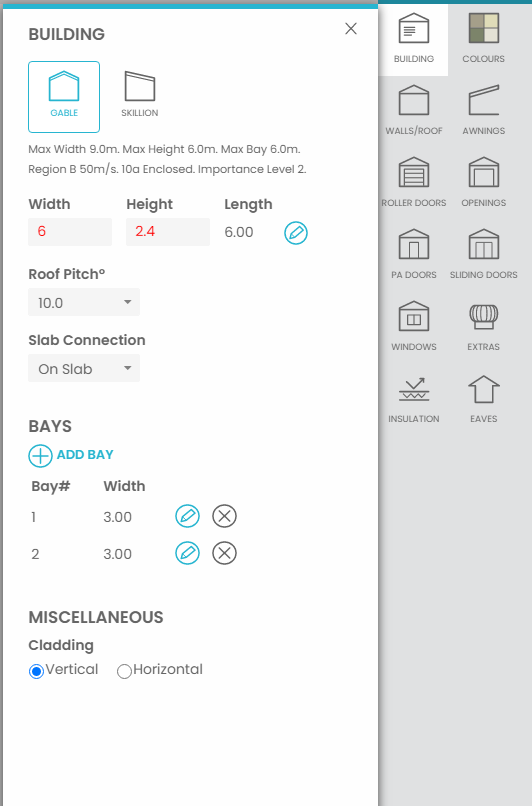
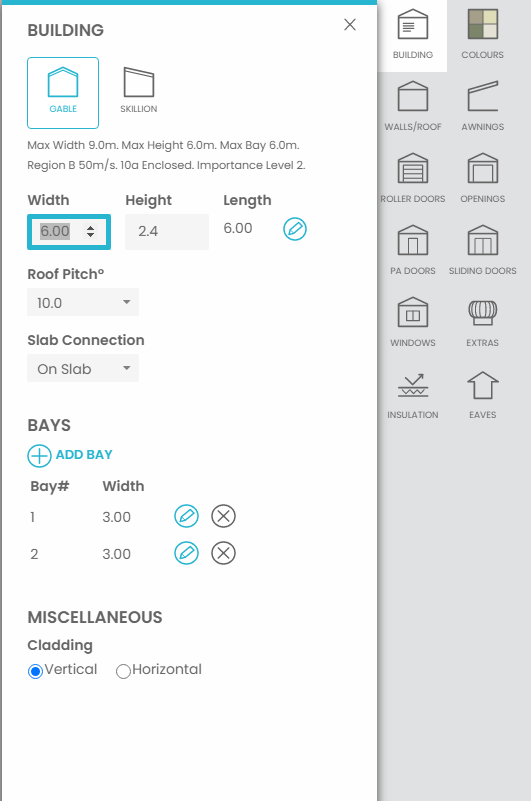
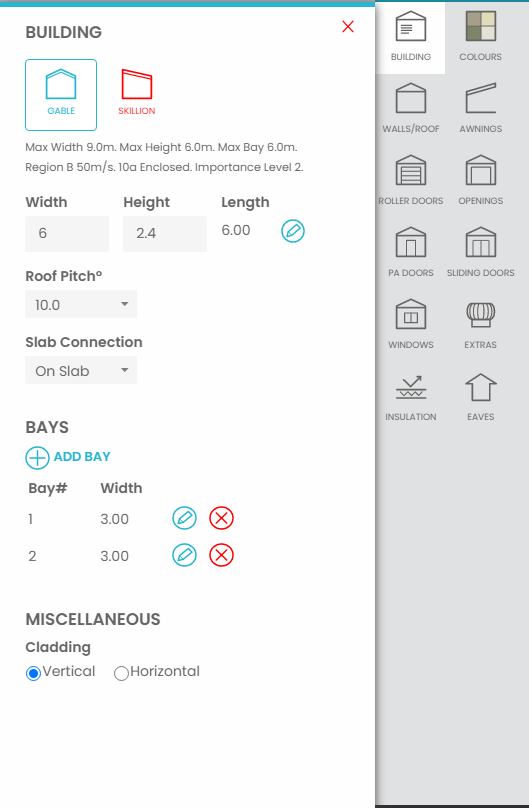
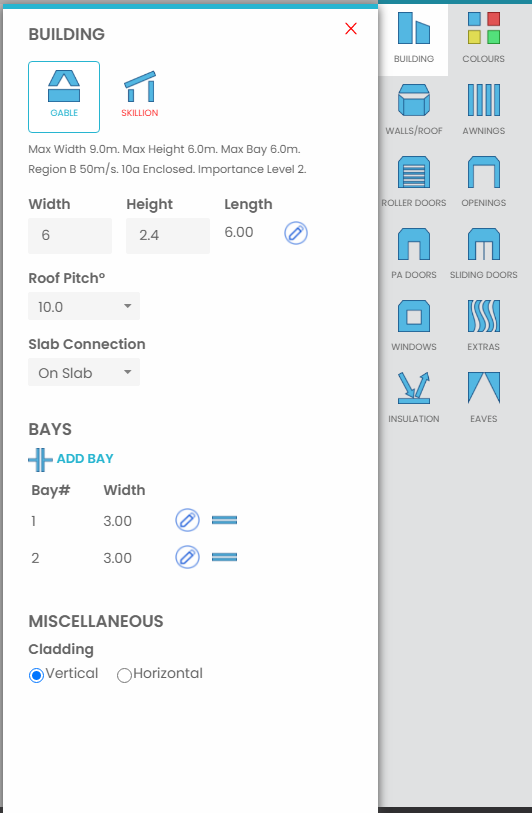
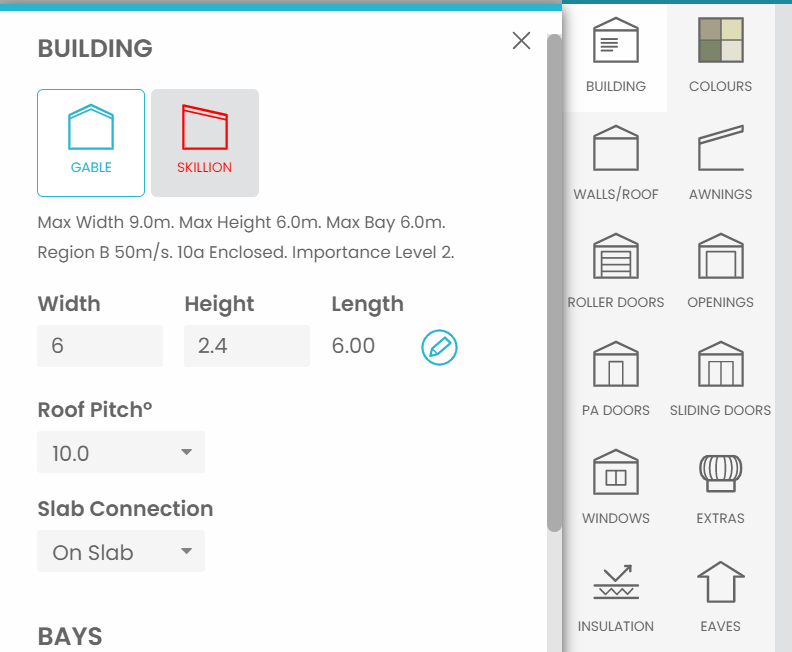
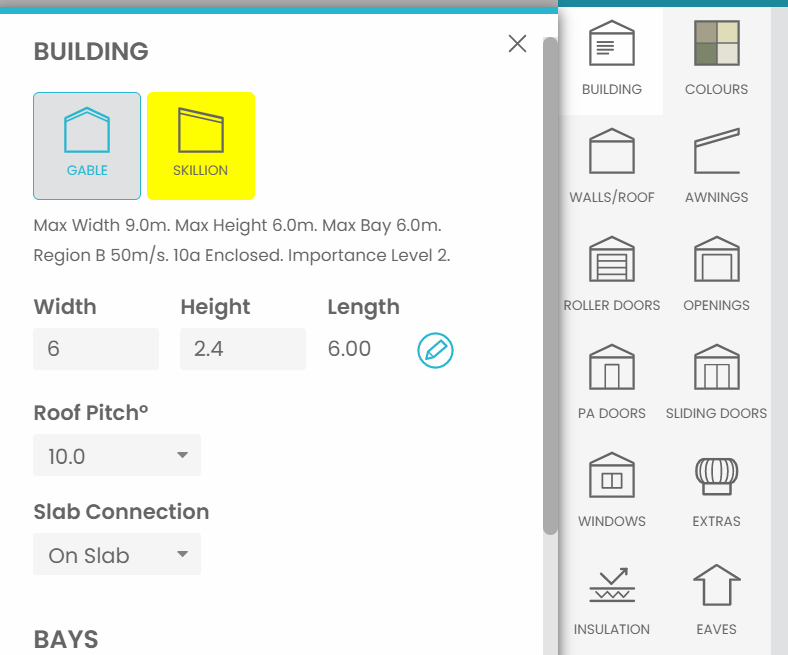
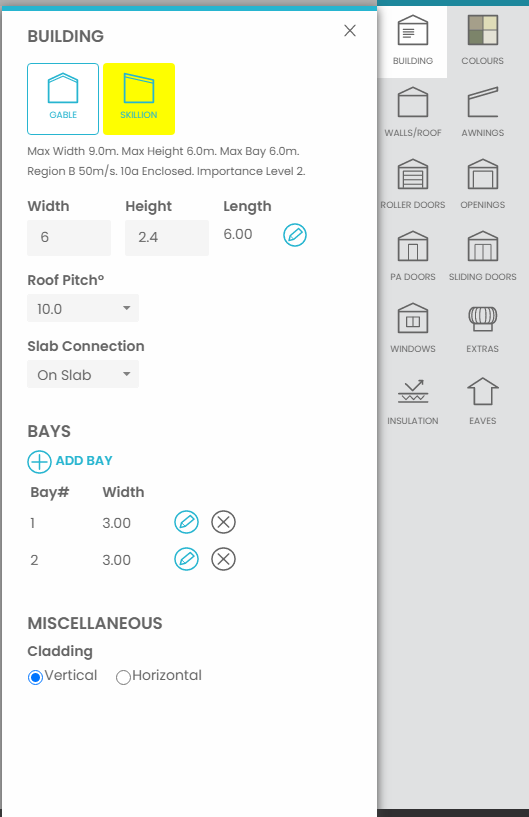
Lightest Grey Change the background colour for the design tool pop-outs.
Mid Grey Change the text colour for colour selections on dark colours
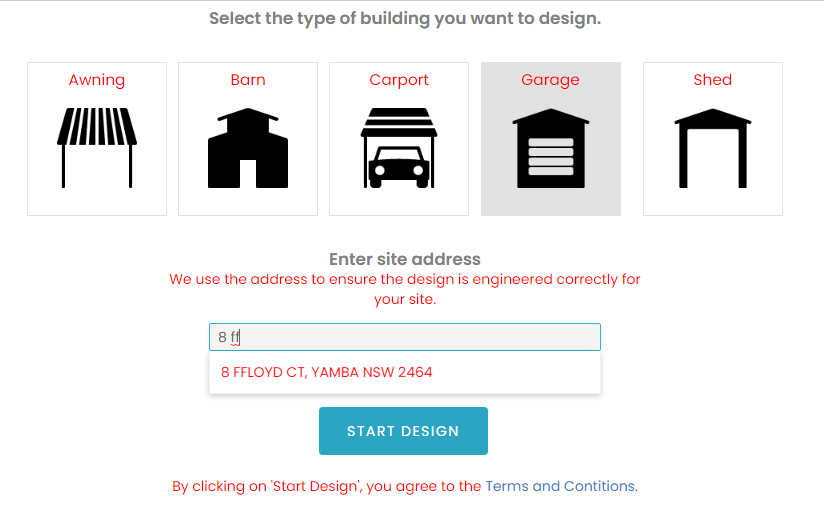
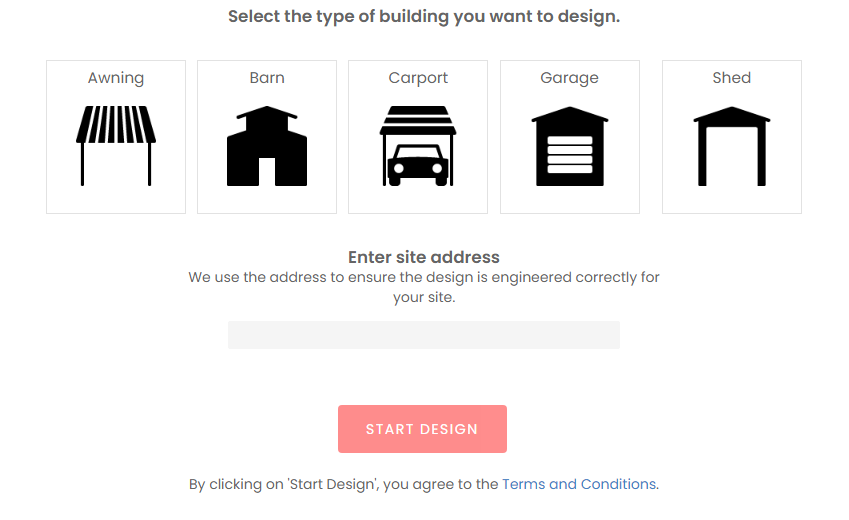
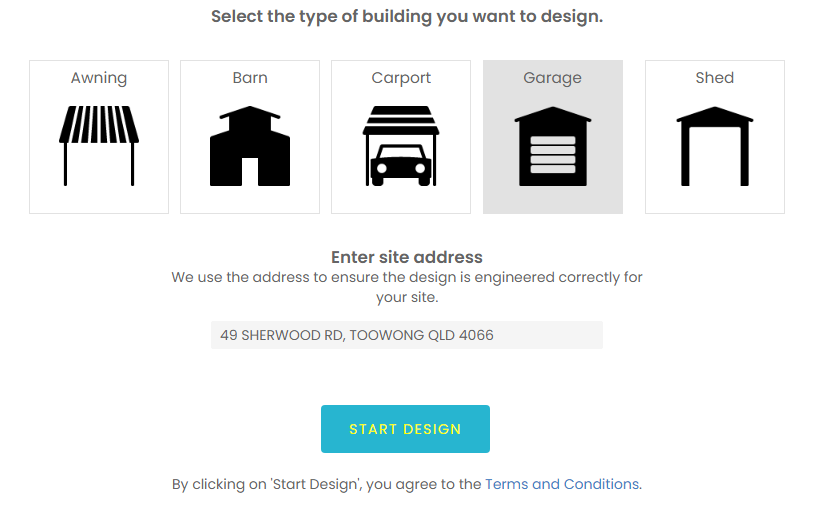
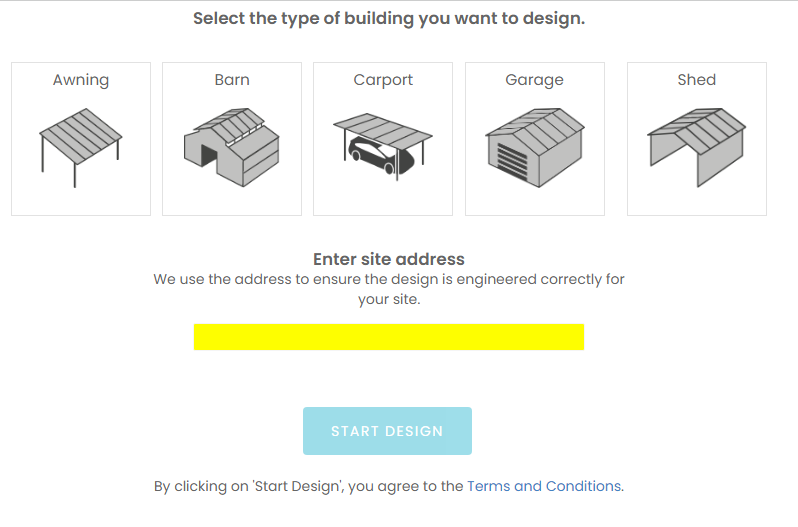
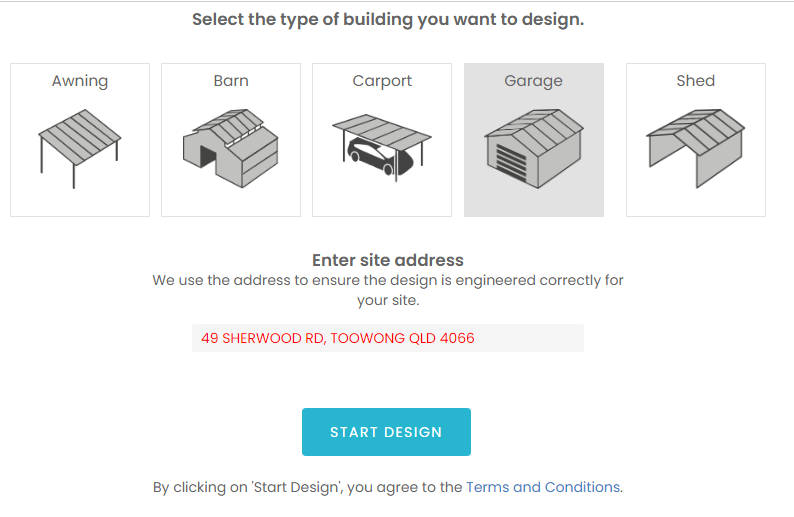
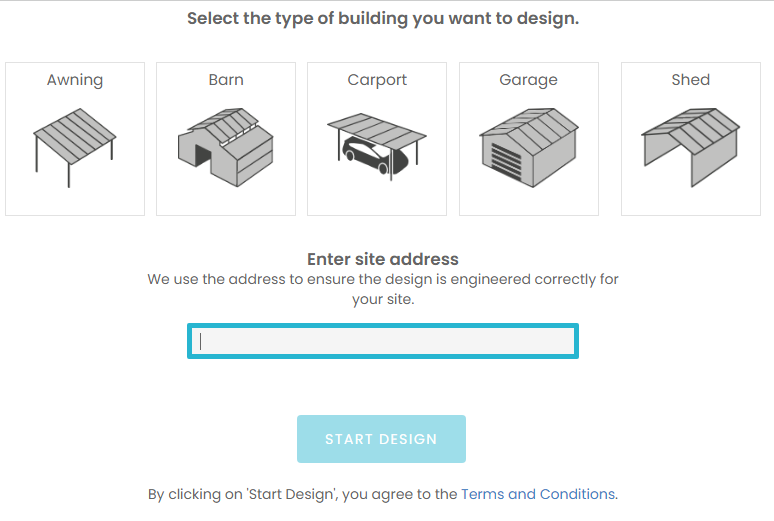
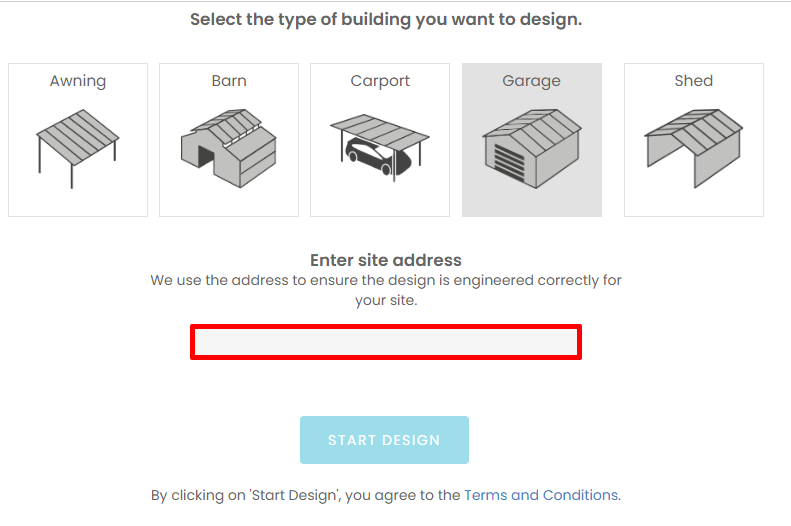
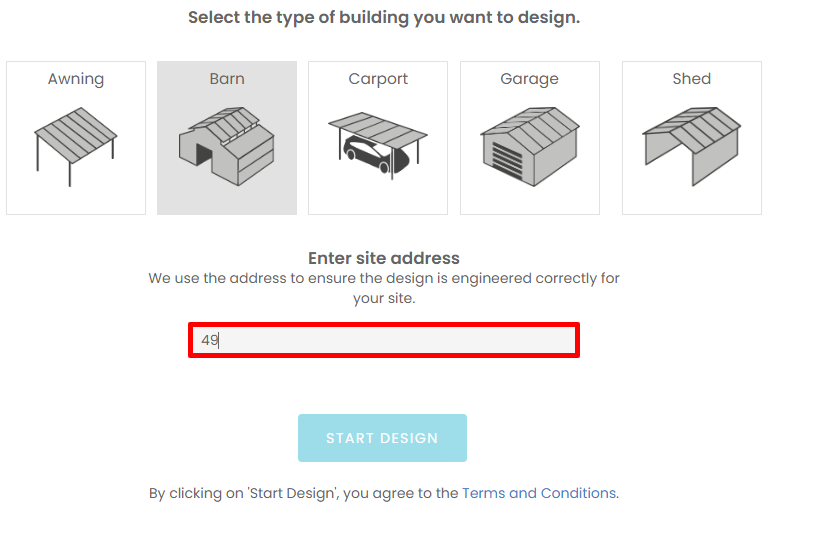
Primary Colour START DESIGN button on first page
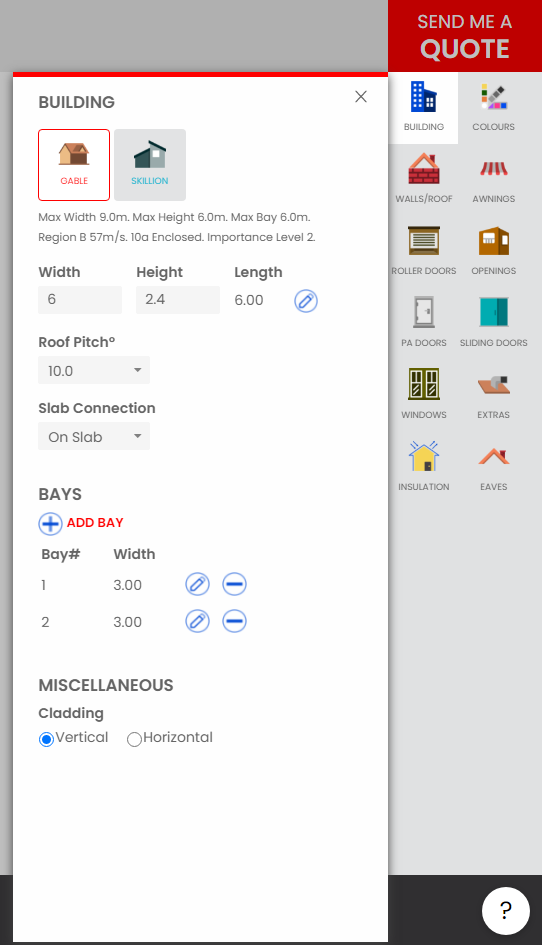
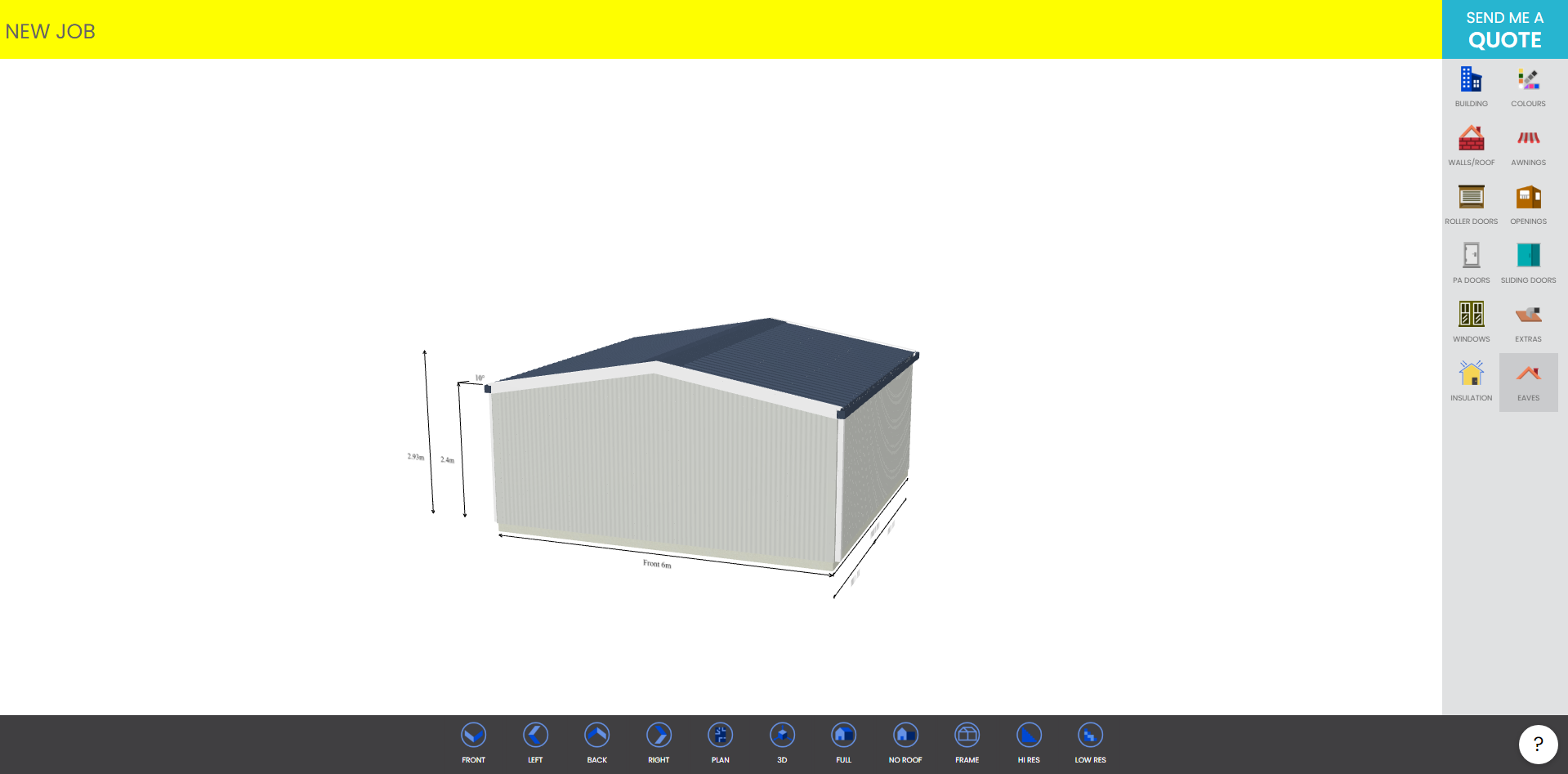
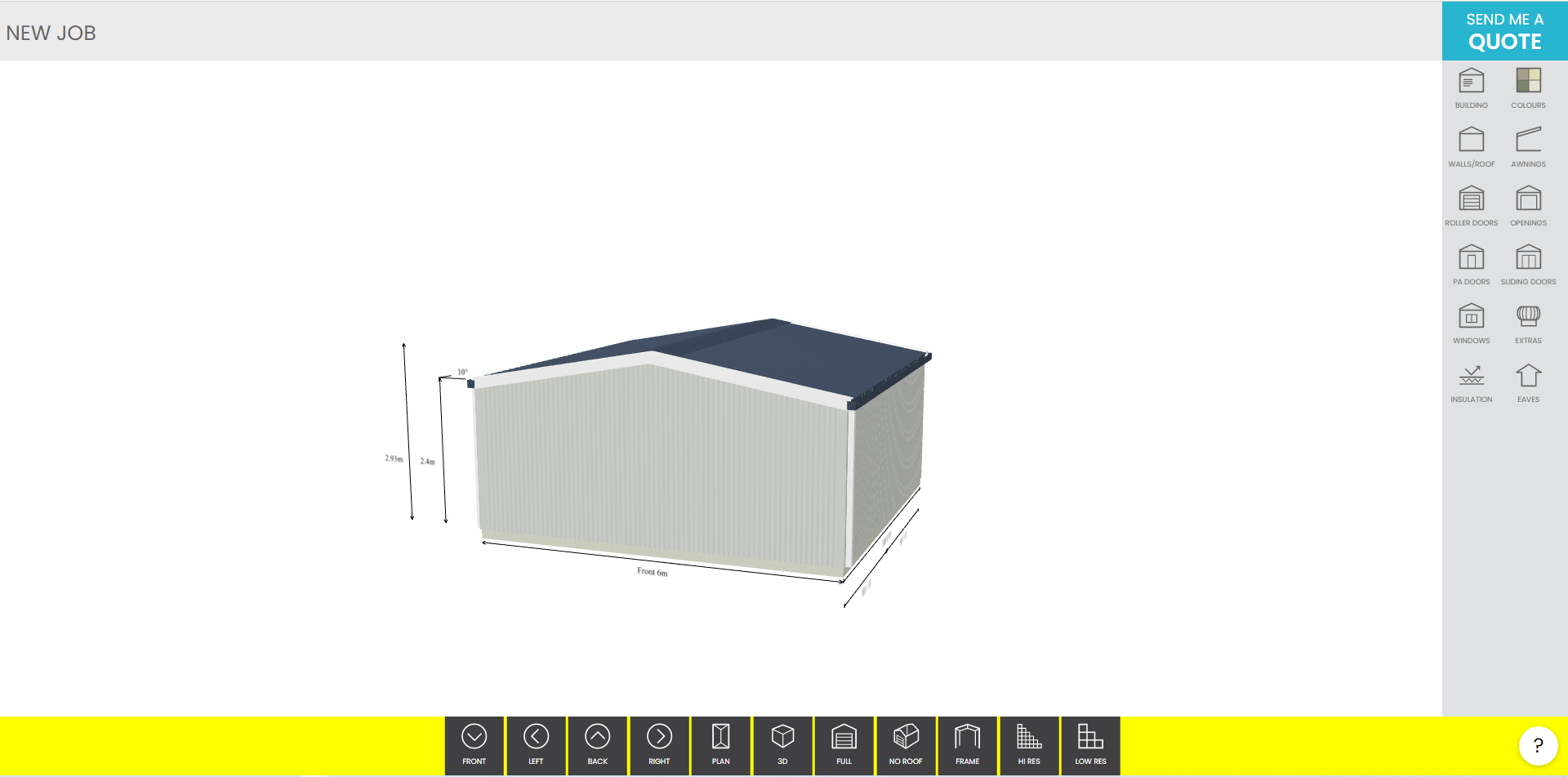
SEND ME A QUOTE button and other accent points throughout your design pop-outs
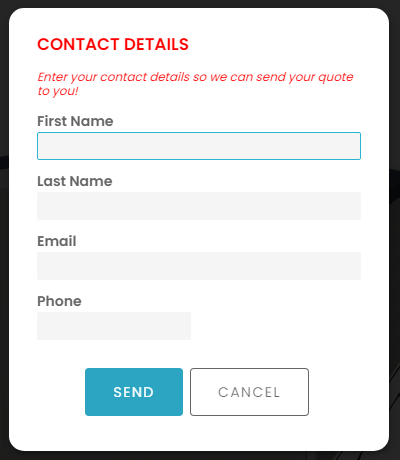
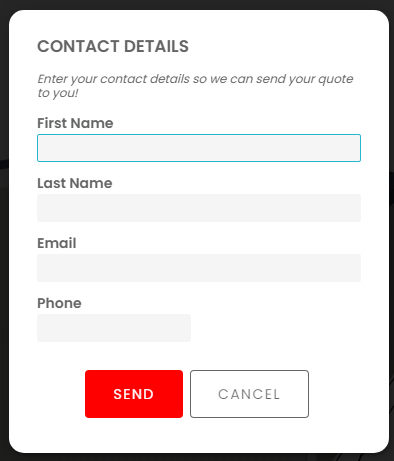
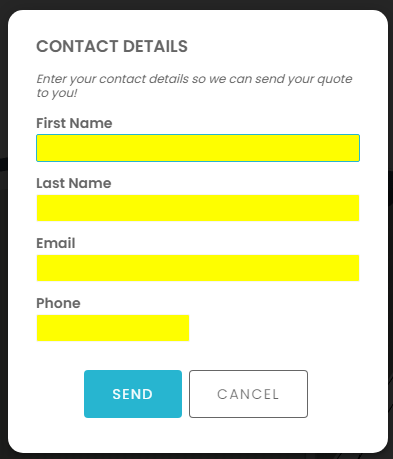
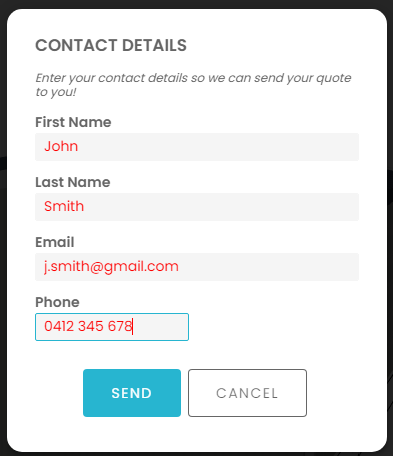
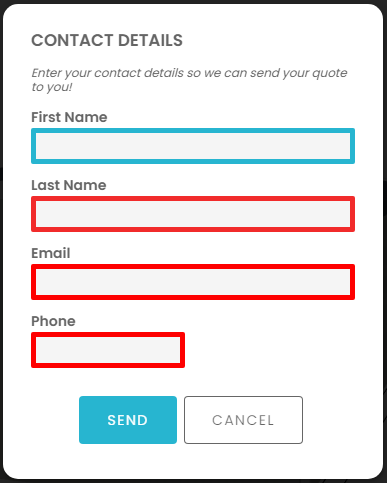
SEND button after users have clicked SEND ME A QUOTE
Primary Btn Foreground Colour
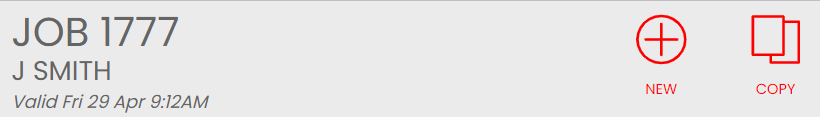
Job Bar Background Job bar along the top of your designer
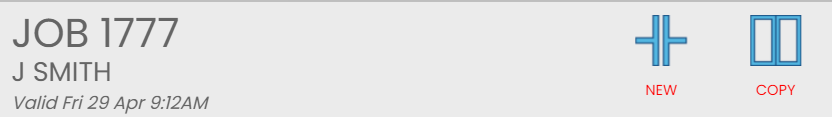
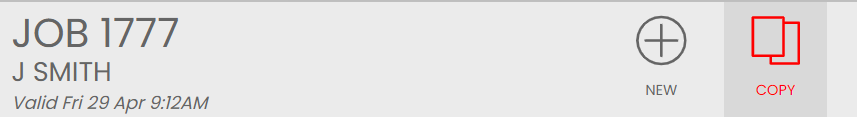
Job Bar Btn Foreground Colour After a job has been quoted this will adjust the NEW and COPY icons
This will adjust the text and icon colours for the Default and Freedom icon sets
Only the text colour will be adjusted for the Connected and Empowered icon sets
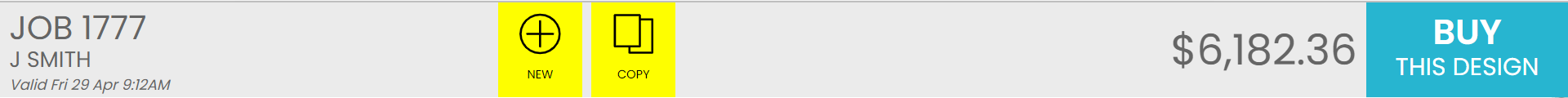
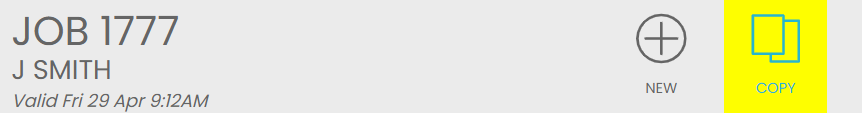
Job Bar Btn Foreground Colour Hover Affecting the same sections as above, this will be applied when the cursor is hovered over either of the icons
Job Bar Btn Background Job Bar Btn Background Hover Editing the same sections as above, this colour will be applied when you hover your cursor over one of the icons
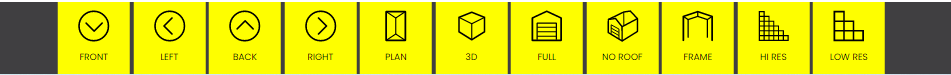
View Bar Background Adjust the bar across the bottom of your designer where the buttons to change the design view live
To make a seamless view bar match this to your View Bar Btn Background
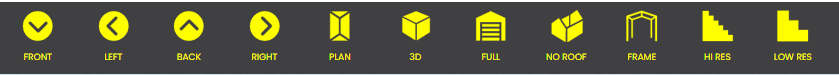
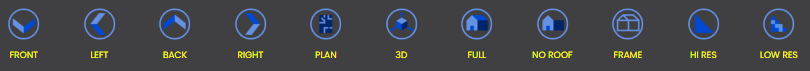
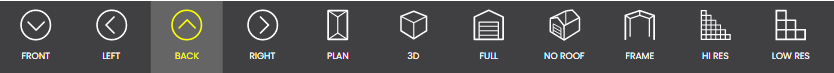
View Bar Btn Foreground Colour For our Default and Freedom tool icon sets this will change the text and colour of your view icons
For the Connected and Empowered sets this will just change the text.
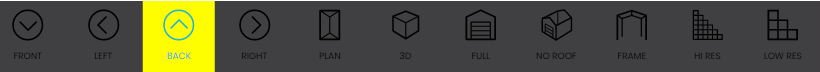
View Bar Btn Foreground Colour Hover Affecting the same sections as above, this will adjust the icon/ text colours when you hover over a view icon
View Bar Btn Background Change the background colour of your view buttons along the bottom of the screen
To make a seamless view bar match this to your View Bar Background
View Bar Btn Background Hover Affecting the same sections as above this will adjust the background colour when you hover the cursor over an icon.
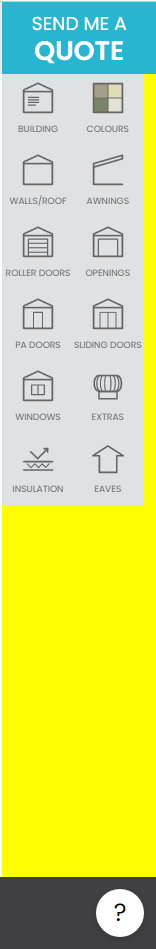
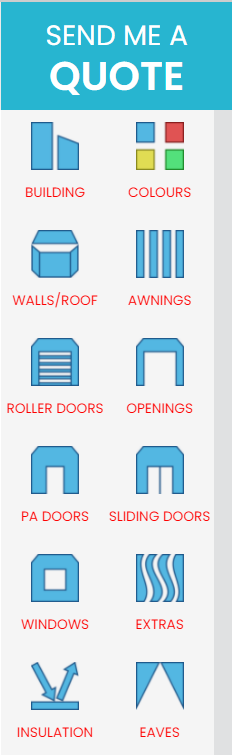
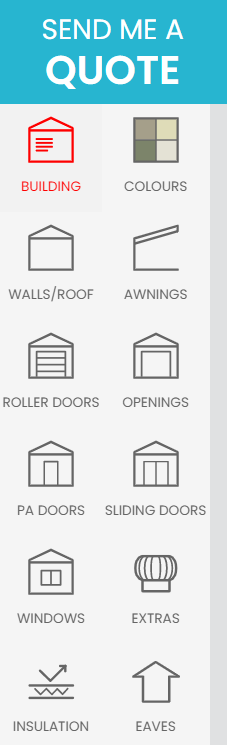
Action Bar Background Change the column at the far right of your designer where your design icons live
Match this to your Action Bar Btn for a seamless design
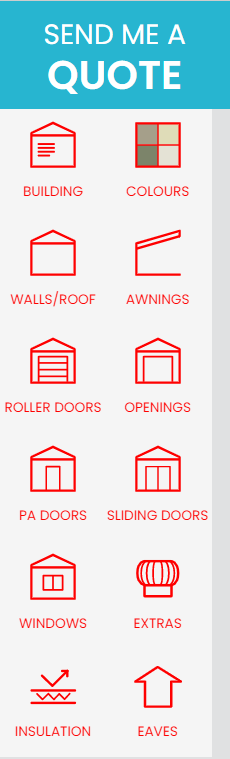
Action Bar Btn Foreground Colour Both the text and icon colours will be adjusted for the Default and Freedom icon sets
For the Connect and Empowered icon sets this will just change the text colour
Action Bar Btn Foreground Colour Hover Affecting the same sections as above this colour will be applied when hovering the cursor over an icon
Action Bar Btn Background Action Bar Btn Background Hover Site address bar when you first open the designer
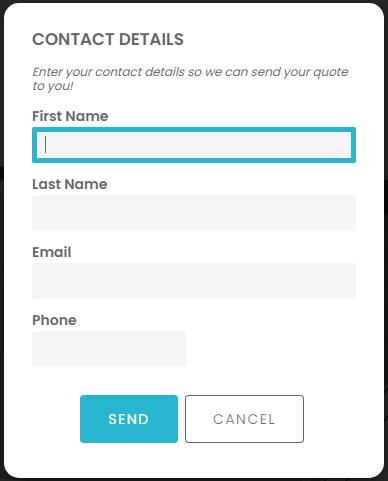
Input Text Colour Final details pop-up after they request a quote
Affecting the same areas as above this will change the border colour of text boxes your are not currently typing in
This will change the border of the text box you are hovering over but is not currently selected
Change the border colour of the text box you have actively selected
Icon Btn Foreground Colour Icon Btn Foreground Colour Hover This affects the same sections as above however is only applied when hovering over an icon
Icon Btn Background Colour Icon Btn Background Colour Hover Button Text Transform Choose any of the three options below to determine the text format for the start, quote and buy buttons
uppercase
lowercase
capitalize